これだけは押さえておきたいGSAPの使い方の基本〜Tween編〜
前田 大地

Webサイトの制作にGSAPを使ってみたい!というGSAP初心者の方に向けて、事前に知っておきたい基本的な内容をまとめました。GSAPを実務で使おうと思ったら、まずは以下の3つを押さえておく必要があります。
- Tween
- Timeline
- ScrollTrigger
で、今回は最も基本的なTweenについて説明します。Tweenをきちんと理解しておくと、その後のTimelineやScrollTriggerの理解もスムーズかと思います。
目次
GSAPとは

GSAPは、多くのWebサイトで導入されているアニメーションのためのJavascriptです。GSAPを使えば、任意のCSSプロパティを手軽にアニメーションできるようになります。
CSS単体でもanimationやtransitionを使って要素に動きをつけることはできます。ただ、ちょっと複雑なアニメーションを作ろうと思うとCSSだけでは厳しくなり、HTML、CSS、Javascriptが複雑に絡み合うことによって、コード上の「見た目」と「動き」の区分けが大変ややこしくなります。
GSAPを使えば、既存のCSSに手を加えることなく、わかりやすい構文を使ってアニメーションが実装できます。近年のWebサイトはやたらと動きをつけたがりますから、何年か前にほとんどのWebサイトでjQueryが導入されていたように、GSAPも広く普及する(もうしてる?)んじゃないかなぁと感じています。
準備
GSAPを使うには、まずコアとなるJavascriptファイルを読み込んでおく必要があります。Webサイトで使う場合は、CDNから読み込みましょう。下記コードは、head内で読み込むときの記述例です。body最下部で読み込む場合は、deferを消してください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js" defer></script>
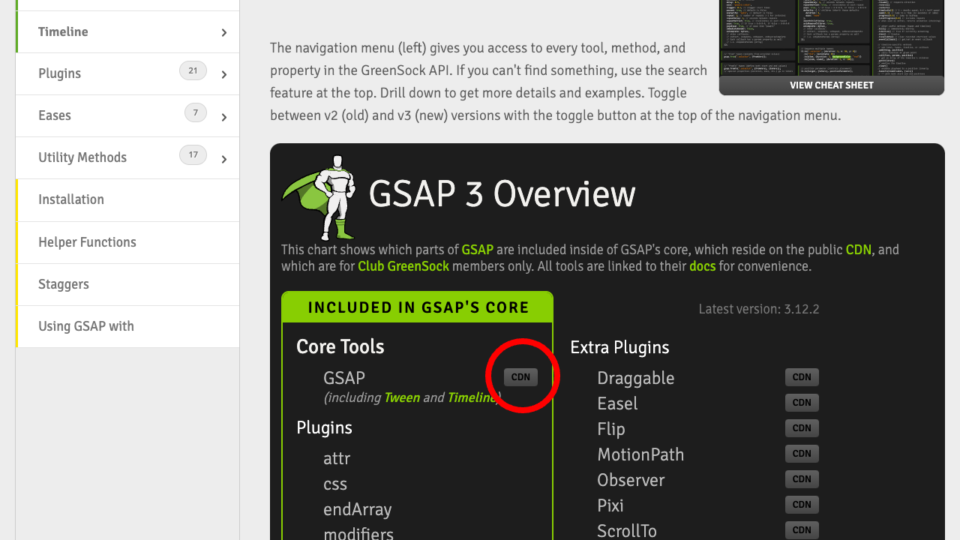
最新バージョンのURLは、下記のページにある「CDN」ボタンからコピーできます。
https://greensock.com/docs/

WordPressのテーマで使う場合
WordPressのテーマ内で読み込むときは、wp_enqueue_scriptを使うのが一般的かなと思います。
wp_enqueue_script( 'gsap', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js', array(), null, true );
3番目の引数でバージョン番号を渡してしまうと、キャッシュを活用できずにCDNのメリットが薄れるので、nullにしておくのが吉。4番目の引数をtrueにしてあるので、bodyの最下部(wp_footerのところ)で読み込まれます。
WordPress6.3で、なんとdeferが使えるようになったみたいです。やったことないですけど、書き方はこんな感じ。
wp_enqueue_script( 'gsap', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js', array(), null, array( 'strategy' => 'defer' ) );
GSAPのTween構文
GSAPの基本となるTween構文は以下の通りです。
gsap.メソッド(ターゲット, パラメータ);
メソッドでアニメーションのタイプを選んで、ターゲットでアニメーションさせたい要素を選んで、パラメータでアニメーションの詳細を指定するというワケです。シンプルですね。
それでは、ひとつずつ順番に見ていきましょう。
メソッド
要素のアニメーションタイプを4つのメソッドから選びます。
gsap.to()
ターゲットを、現在の状態→指定した状態へアニメーションさせます。いちばんオーソドックスなやつです。
gsap.to(".class", {
x: 100,
});
gsap.from()
ターゲットを、指定した状態→現在の状態へアニメーションさせます。toの逆バージョンですね。
gsap.from(".class", {
x: 100,
});
gsap.fromTo()
toメソッドとfromメソッドの合せ技みたいな感じで、開始時と終了時の状態を両方とも指定できます。
gsap.fromTo(".class", {
x: 0,
}, {
x: 100,
});
gsap.set()
ターゲットを、アニメーションなしで瞬時に指定した状態に変化させます。アニメーション前の要素をあらかじめ非表示にしておくなど、いろいろな使い道があります。
gsap.set(".class", {
x: 100,
});
ターゲット
アニメーションさせたい要素を指定します。GSAPは、javascriptのdocument.querySelectorAll()を使っているので、そのノリで指定すればだいたいOK。
// classやIDで指定
gsap.to(".class", {x:100});
gsap.to("#id", {x:100});
// セレクタを使用
gsap.to("div + div > .class", {x:100});
// 変数で指定
const elm = document.querySelector(".class");
gsap.to(elm, {x:100});
// 配列も渡せます
const elm1 = document.querySelector(".class1");
const elm2 = document.querySelector(".class2");
gsap.to([elm1, elm2], {x:100});
パラメータ
アニメーションに関するパラメータは、まとめてひとつのオブジェクト(波括弧で囲われたデータの集合体)にして渡します。変化させたいCSSプロパティだったり、変化するまでの時間だったり、色々なものが指定できます。
gsap.to(".class", {
x: 100,
duration: 1,
opacity: 1,
});
// 変数に入れて渡してもOK
const args = {
duration: 1,
x: 100,
opacity: 1,
}
gsap.to(".class", args);
オブジェクト内のパラメータ記述順は、とくに決まりはないので、好きな順番で記述していけばOKです。
ちなみに、上記の記述は、「.class」の要素を現在の状態から1秒間かけてtransform: translateX(100px)の状態に変化させる。というものです。
アニメーションさせる
パラメータ内で、CSSプロパティと値を指定すれば、メソッドの通りに変化してくれます。
一般的には、「transform」と「opacity」を駆使してアニメーションをつくっていくのが基本となります。transformやopacityは、レイアウトに影響しないプロパティのため、パフォーマンス面で優れているからです。
transform
GSAPでは、transformまわりの記述をラクにするGSAP独自のプロパティ名が用意されています。CSSだと、ひとつのtransformに対してscaleやらtranslateやらまとめて記述する必要がありますが、GSAP独自のプロパティを使うことで個別に指定できます。
| GSAPの記述例 | 対応するCSS |
|---|---|
| x: 100 | transform: translateX(100px) |
| x: “100px” | transform: translateX(100px) |
| y: 100 | transform: translateY(100px) |
| xPercent: 100 | transform: translateX(100%) |
| yPercent: 100 | transform: translateY(100%) |
| rotation: 360 | transform: rotate(360deg) |
| scale: 2 | transform: scale(2, 2) |
| transformOrigin: “50% 50%” | transform-origin: 50% 50% |
プロパティの値は、単位がつくと文字列になるので、ちょんちょんで囲ってください。単位を省略できるケースも多いですが、もちろん単位をつけても大丈夫です。
autoAlpha
autoAlphaは、opacityをパワーアップさせたGSAP独自のプロパティです。機能としてはopacityとほとんど同じですが、opacityが0(完全に透明になった状態)のとき、自動でvisibility: hiddenになります。
opacityを0にするだけだと、要素はそのまま存在するため、aタグなんかはクリックできてしまいます。visibilityをhiddenにすることで、レイアウトに影響を与えることなく、要素を非表示にできます。
| GSAPの記述例 | 対応するCSS |
|---|---|
| autoAlpha: 1 | opacity: 1 |
| autoAlpha: 0 | opacity: 0; visibility: hidden; |
その他のCSSプロパティ
transformやopacity以外にも、たいていのCSSプロパティをアニメーションできます。アニメーションさせたいCSSプロパティをGSAPに記述する場合は、キャメルケースへの変換が必要です。変換といっても難しいものではなく、CSSプロパティ名からハイフンを消して、ハイフンがあった箇所のすぐ後ろの文字を大文字に変えるだけです。ハイフンは、Javascriptでは意味を持つ記号なので、それを回避しているわけですね。
以下は例です。
| GSAPの記述例 | 対応するCSS |
|---|---|
| backgroundColor: “#fff” | background-color: #fff |
| borderRadius: “50%” | border-radius: 50% |
| backdropFilter: “blur(10px)” | backdrop-filter: blur(10px) |
どのCSSプロパティがアニメーションに対応しているかは、公式ドキュメントにも載ってません。ほとんどのプロパティに対応してるけどやってみて無理だったらゴメン、って感じらしいです。
ただし、パフォーマンス的には、なるべくtransformとopacity(autoAlpha)だけを使ったほうがいいよ、とのこと。処理の重たい動きがスムーズに表示されるかは、Webサイトを見る人の端末スペックに依存するので、こればかりは仕方ないですね。
相対値で指定する
プロパティの値は、相対値でも指定できます。相対値を使うと「現在の状態からどのくらい変化させるか」といった指定ができるようになります。
相対値での指定には「+=」「-=」を使います。これらの記号はJavascript上で意味を持つものなので、単位がなくてもちょんちょんで囲って文字列にしてください。
| x: “+=100” | 現在の位置からx方向に+100px |
| x: “-=100” | 現在の位置からx方向に-100px |
attrオブジェクト
attrオブジェクトを使うと、SVG要素の属性とかを変化できます。SVGで作ったアイコンの色を変化させたりできますね。
gsap.to(".svg", {
attr: {
fill: '#ff0045',
},
});
特別なプロパティ
これまでは、CSSプロパティを変化させるための記述ばかりでしたが、当然アニメーションを制御するための特別なプロパティも用意されています。
| プロパティ | 説明 |
|---|---|
| duration | 何秒かけてアニメーションさせるか(単位:秒)デフォルト「0.5」 |
| delay | アニメーション開始までの待ち時間(単位:秒) |
| repeat | アニメーションを繰り返す回数 |
| yoyo | trueにすると、アニメーション1回おきに逆方向に動きます(まるでヨーヨーのように)デフォルト「false」 |
| stagger | 複数のターゲットが指定されているとき、ここで指定した時間分ずつズレて順番に開始されます(単位:秒) |
| ease | アニメーションのイージングを指定できます。デフォルト「power1.out」 |
| onComplete | アニメーション終了後に実行される関数を指定できます |
easeについて

「ease」は、動きの緩急を指定するプロパティです。CSSのanimationにも出てくるので、なんとなくイメージできるかなと思います。
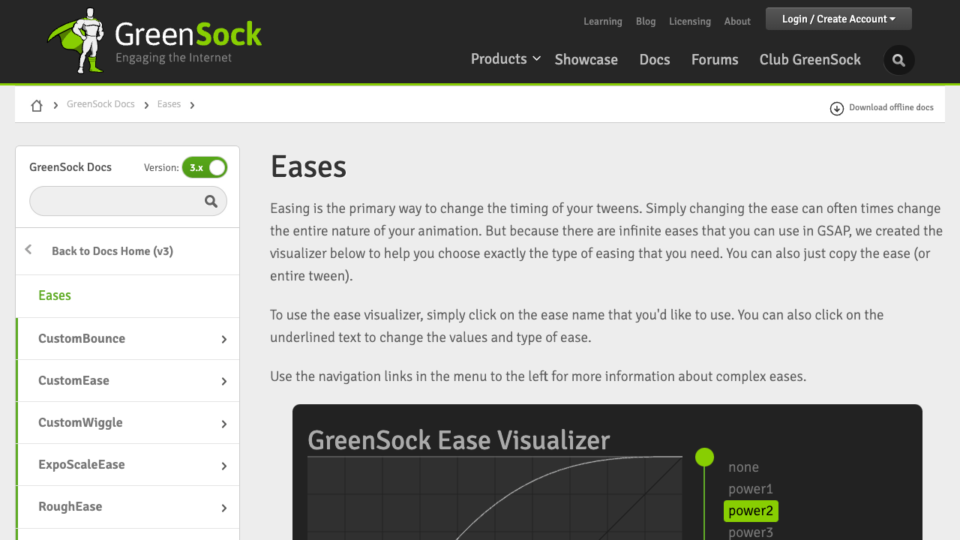
GSAPでは、「power2.in」のような、独自のイージング名を使います。どんなものが用意されているのかは、公式サイトで動きも含めて確認できますので、ご覧になってください。
https://greensock.com/docs/v3/Eases
迷ったら、とりあえず「power3.out」にして、そこから調整していくのが無難かなーと個人的には思います。
次のステップ
Tweenの基本はだいたいこんな感じです。あとは実際にやってみると、より理解できると思います。でも、Tweenだけでは実務で使うにはちょっと足りません。そこでTimelineとScrollTriggerの登場ですね。ここでは詳しい説明はしませんが、ざっくりどんなものかだけ補足しておきます。
Timeline
タイムラインを使うと、複数のTweenを組み合わせてより複雑なアニメーションが作れます。例えば、「Aのアニメーションが完了したらBのアニメーションを開始する」みたいなことが自由自在です。2つ以上のTweenがからむケースで必要になってきます。
ScrollTrigger
スクロールトリガーは、GSAPコアとは別に読み込むプラグインです。これを入れると、スクロールに連動したアニメーションが作れます。例えば、「要素が画面内に入ったらアニメーションを開始する」みたいなよくある処理が簡単に実現できます。
おわりに
GSAPは、公式のドキュメントが英語なので、当記事のような日本語で書かれた解説を見て学ぶ人も多いと思います。なんとなく雰囲気が掴めたら、ぜひ公式ドキュメントに目を通しましょう。英語が分からなくても、翻訳ツールがあれば大丈夫!理解が深まること間違いなしです。
https://greensock.com/docs/
というわけで、今回はGSAPのTweenについて解説しました。GSAPを使うようになると、今まで「これどうやったらいいんだよ!」なんてやつも、案外GSAPでサクッと作れたりします。実務でも200%役に立つので、憶えておいて損はありません。ぜひ楽しく使ってみてくださいね。
