WordPressでメンテナンスページを表示するプラグイン「Maintenance Redirect」の使い方
前田 大地

ちょっとマイナーなWordPressプラグイン「Maintenance Redirect」の使い方を紹介します。
目次
Maintenance Redirectとは

Maintenance Redirectは、WordPressサイトを「メンテナンス中」に切り替えるためのプラグインです。サイトにアクセスするとメンテナンスページが表示され、特定の人だけが本来のWordPressサイトを見られるようになります。
例えば一般公開する直前のWordPressサイトをクライアントに確認してもらうためだったり、公開中のWordPressサイトを改修する際に一時的に閉鎖する目的で使用します。デザイナーや開発者に役立つプラグインですね。
WordPressには似たようなメンテナンスページを表示するプラグインがたくさんありまして、「WP Maintenance Mode & Coming Soon」などが有名です。私はこれまで様々なメンテナンスページ系プラグインを試してきましたが、中でもMaintenance Redirectはお気に入りのひとつです。
Maintenance Redirectの良いところ
シンプル
他のプラグインに比べて余計な機能がなく、設定項目もすっきりシンプルです。単に独自のメンテナンスページを表示したいだけの場合にピッタリです。
完全な独自HTMLが使える
メンテナンスページのHTMLを完全にコントロールできます。最初の<html>開始タグからすべて自由に書けます。テンプレートに制約があったり、余計なコードを挿入されることもありません。
HTML内で読み込む画像やCSSなどの静的ファイルをあらかじめアップしておけば、本サイト公開前の簡易ティザーページなんかも作れちゃいます。
WordPressにログインしなくてもサイトが確認できる
通常、この手のプラグインはWordPressに未ログイン状態のユーザーにメンテナンスページを表示します。つまり、本来のサイトを確認するにはWordPressへのログインが必要でした。しかし、開発中の管理画面にはまだ触れてほしくないケースもありますよね。
Maintenance Redirectは、IPアドレスを登録もしくはアクセスキーを発行してWordPressにログインしていないユーザーにもサイトを表示することができます。表示確認のためサイトのフロントエンドのみアクセスできれば良い、という場合にピッタリです。
Maintenance Redirectの悪いところ
日本語化されていない
日本語化されていないので、ちょっととっつきにくいかもしれません。とはいえ、設定項目が少ないので難しいことはありません。
マルチサイト非対応
マルチサイトでの動作確認はしていないようです。おとなしく別のプラグインを使いましょう。
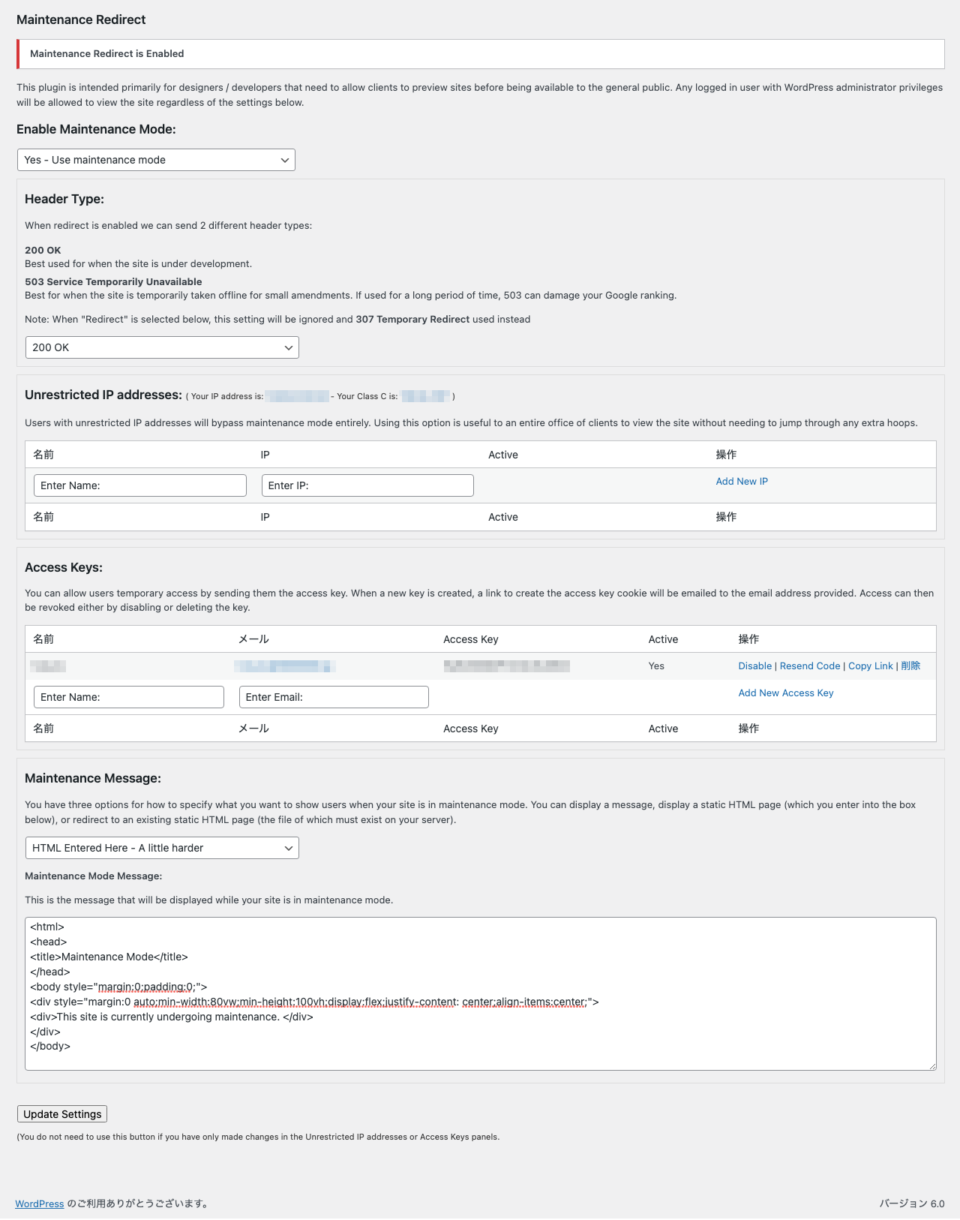
設定項目の説明
プラグインをインストール&有効化しただけではまだ何も起こりません。WordPress管理画面の「設定」→「Maintenance Redirect」から設定をしていきます。

Enable Maintenance Mode
Yesにすると、メンテナンスモードが有効になります。メンテナンスモードが有効中は管理画面上に「Maintenance Redirect is Enabled」と表示されます。
Header Type
一般の人がサイトにアクセスした際に返すステータスコードが選べます。
200 OK:
普通にページを表示したときと同じステータスコードです。新規開発中のサイトはこれで大丈夫です。
503 Service Temporarily Unavailable:
ページが一時的に利用できないことを表すステータスコードです。公開中のサイトを一時的に閉鎖するときは、こちらの503を使います。
307 Temporary Redirect:
ページが一時的に移動したことを表すステータスコードです。後述する「Maintenance Message」の設定から「Redirect」を選択した場合のみ、強制的にこの307が適用されます。
Unrestricted IP addresses
通常はログイン中の管理者にのみ本来のサイトが表示されます。IPアドレスを登録すると、そのIPアドレスからのアクセス時にメンテナンスページがスルーされて本来のサイトが表示されるようになります。現在の自分のIPアドレスを表示してくれてるのがちょっと親切。
Access Keys
通常はログイン中の管理者にのみ本来のサイトが表示されます。アクセスキーを発行して、生成されたパラメータ付きのURLにアクセスすると、そのユーザーに本来のサイトが表示されるようになります(メンテナンスページが表示されなくなります)。
発行したアクセスキーに対して、アクセスキーの有効/無効の切り替えや、アクセスキーの削除もここからできます。
注意点としては、Cookie(クッキー)を利用した方式のため、本来のメンテナンス(一時的なサイト非公開)用途以外で使用してはいけません。例えば、アクセスキーを使った擬似的な会員専用サイトのようなものを作るのはNGです。サイト確認が済んだらこまめにアクセスキーを削除しましょう。
Maintenance Message
メンテナンスページとして表示される画面を設定します。
Message Only:
定形のテンプレートによる表示方法です。自由にメッセージを入力できます。なぜか入力欄にはじめからHTMLが入っているので、ぜんぶ消してから普通にメッセージを入力しましょう。
HTML Entered Here:
入力したHTMLがそのまま表示されます。htmlタグの開始から書けるので、headerタグ内なども全部自由にできます。独自のHTMLでメンテナンスページを作りたい場合はこちらを選択しましょう。
Redirect:
入力したURLにリダイレクトします。一般ユーザーがWordPressサイトにアクセスするとリダイレクト後のURLに飛ばされます。
高度な設定
functions.phpとフックを使えば、もうちょっと高度な設定ができます。
管理者以外のユーザーに本来のサイトを表示する
デフォルトだと、管理者権限のみログイン中にメンテナンスページをスルーできます。これを編集者などにも適用するには、「wpjf3_user_can」フィルターを使います。
// functions.php
function my_wpjf3_user_can( $capability ) {
return "edit_posts";
}
add_filter( "wpjf3_user_can", "my_wpjf3_user_can" );
上記コードの「edit_posts」の部分を書き換えれば、任意の権限を追加できます。権限については「ユーザーの種類と権限」を参考にしてください。
特定のページを一般ユーザーにも公開する
特定のページだけメンテナンスページをスルーさせたい場合は「wpjf3_matches」フィルターを使います。
// functions.php
function my_wpjf3_matches( $wpjf3_matches ) {
$slug = 'contact-us'; // <- add the page slug here
if ( stristr( $_SERVER['REQUEST_URI'], $slug ) )
$wpjf3_matches[] = "<!-- Contact us page -->";
return $wpjf3_matches;
}
add_filter( "wpjf3_matches", "my_wpjf3_matches" );
上記のコードは、プラグイン作者がサポート板に投稿したもので、URLに「contact-us」が含まれているとき、メンテナンスページをスルーさせる記述です。私はこのフィルターをちゃんと使ったことがないので、「<!– Contact us page –>」の部分が何に使われるのか分かりません。。
メンテナンスページのプラグインをお探しならお試しを
このプラグイン、けっこう昔からあったみたいですね。何年もプラグインが更新されない時期があって、別の人が引き継いで今に至るようです。なんだかんだで最新のWordPress6にも対応しているので、シンプルなものをお探しなら選択肢のひとつとしてどうぞ。