クライアントに優しいWordPressサイトを作るためのTIPS
前田 大地

セブンシックスでは、主に中小企業向けのコーポレートサイト制作を手掛けています。と、いうことは、つまり小規模のWordPressサイトを、専門知識を持たないクライアント担当者でも日々更新しやすいように、ちょっとした工夫を散りばめて作っているということです。今回は、そんなセブンシックスのWordPress構築TIPSをいくつか紹介します。
目次
クライアント側で更新するコンテンツを明確にする

まずはサイトを作る前に、クライアント側で更新作業をするコンテンツを明確にします。同じ更新していくコンテンツでも、誰が更新するかによって、デザインやテーマファイルなどの作り方が変わってきます。
- クライアント側で更新するコンテンツ
- 制作者側で更新するコンテンツ
- 更新しないコンテンツ
例えば、「ブログ」は、クライアントで更新していく代表的なコンテンツです。また、「制作実績」や「お客様の声」などのコンテンツがあるなら、クライアント側で随時更新できたほうが便利かもしれませんね。ただし、プロが写真撮影やインタビューを行うなど中身を作り込みたい場合は、クライアント側ですべて対応するのは無理でしょう。おとなしく制作者側で更新したほうが良いケースもあります。
また、当然ですが、クライアント側で更新できるよう配慮して構築するほうが工数がかかります(=制作費が高くなります)。何でもかんでもクライアント側で更新できるようにするのではなく、更新頻度が低いコンテンツなどはどうするべきか事前にきちんと検討したほうが良いですね。
デザイン段階で気をつけること

クライアントが更新する箇所は、デザインする段階から気をつけなくてはなりません。なぜなら、クライアントは素材を作り込めないからです。
そのため、デバイスフォントとアップロードされた未加工の写真だけで「様になる」ようなデザインが求められます。今の時代、ウェブフォントやCSSでかなり表現面での融通がきくようになりましたが、何ができて何ができないのかをデザイナは把握しておく必要があります。
また、文字数が増えたり減ったりしたときに破綻するデザインではいけません。数行にわたるテキストを入れてほしい箇所に、1単語しか打ち込んでもらえない可能性だってあります。特に紙媒体を中心としているデザイナは、テキスト量の変化を計算に入れるのが苦手な印象があるので注意してください(あと、ついでに、画面幅によっても破綻しないデザインをお願いしますね)。
HTMLコーディングで気をつけること

クライアントがテキストを入力する箇所や写真をアップする箇所は、デザイン段階と同じく、HTMLコーディングの段階でも十分に注意しなければなりません。
テキストであれば、文字数が増えたり減ったりしたときに表示が崩れてしまってはアウトです。
写真も同様です。クライアントは写真をアップする前にグラフィックソフトで縦横比を編集するなど到底不可能です。どんな写真が入ってもデザインが崩れないようにあらかじめ計算してコーディングを行う必要があります。
ブログ記事の本文となる部分のマークアップも、ブロックエディタとの親和性を考慮した場合、H2を大見出し、H3を中見出し、H4を小見出しにしておくと選択しやすく便利です。
サイト管理用と更新用の2つのユーザーを用意する

WordPressは、ログインするユーザーごとに権限を選択できます。セブンシックスでは、クライアントの担当者がひとりの場合でも、サイト管理用に「管理者権限」のユーザーと、日々の更新用に「編集者権限」の2種類のユーザーを用意しています。
- 編集者権限・・・日々の更新用
- 管理者権限・・・サイト管理用
これにより、クライアントが日々の更新の中でWordPress全体の「設定」メニューをいじったり、操作を誤ってサイトをぶっ壊す確率が劇的に下がります。
固定ページの中身はテーマファイルに書く

固定ページは、それぞれテーマファイル「page-xxx.php」を用意して、エディタではなく、PHPファイルの中にコンテンツを記述するようにします。こうすることで、管理画面の固定ページ編集画面から誤ってコンテンツをめちゃくちゃにすることがなくなります。
カスタムフィールドを活用する

Advanced Custom Fieldsなどのプラグインを使うことで、クライアントが管理画面から必要な項目だけを分かりやすく更新できるようになります。セブンシックスではAdvanced Custom FieldsのPRO版を使用しています。
固定ページの内容そのものはテーマファイル内に記述して、クライアントに編集させたい項目だけを、カスタムフィールドとしてその固定ページの編集画面内に表示させてあげる方法が分かりやすいです。
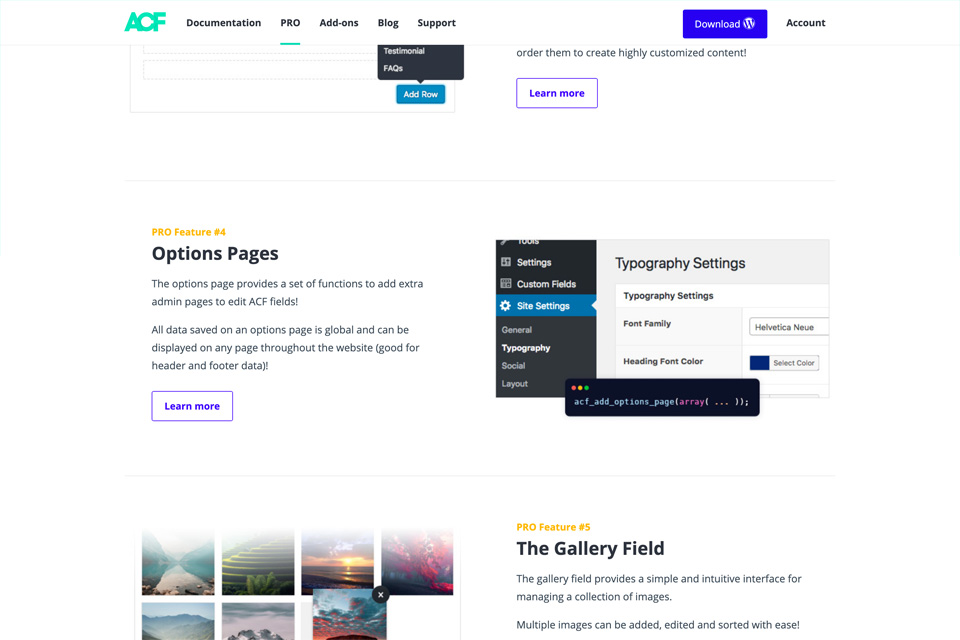
オプションページを活用する

Advanced Custom Fields PROには、独自に作成したオプションページからの入力を特定の固定ページのカスタムフィールドとして保存できる機能があります。
例えば、「沿革」というオプションページを作り、「年月」「内容」のリピーターフィールドを用意したとします。これを、会社概要ページのカスタムフィールドとして保存できます。そうすることで、固定ページの編集画面をさわらずに、必要な箇所の更新ができるようになります。また、入力した値を会社概要ページのループ内で簡単に呼び出すことができます。
ただしデメリットもあります。オプションページだとリビジョンが操作できません。
不要なブロックを削除

ブログ投稿をする際のブロックエディタ「Gutenberg」ですが、あらかじめ用意されているブロックの数が多くてわかりづらいです。正直、「見出し」「段落」「画像」「リスト」「引用」「テーブル」「ショートコード」「埋め込み」「カスタムHTML」くらいあれば事足ります。
WordPress:Gutenbergでデフォルト表示されているブロックを非表示にする方法
必要なブロックを追加

標準のブロックでやりくりするのが難しいときはカスタムブロックを追加します。旧エディタでいうところのAddQuicktagみたいなことをやりたい場合、と言えばピンとくるでしょうか。ブロックの追加は、Lazy Blocksプラグインを使うとカンタンです。
雛形のHTMLコードを渡して、「これをコピーしてカスタムHTMLブロックにペーストして・・・」とかやってもらうくらいなら、新しいブロックを作ってあげたほうが親切ですよね。
Lazy Blocks – Gutenbergのカスタムブロックが管理画面から作成できるWordPressプラグイン
投稿のスラッグから日本語を除外

WordPressのデフォルトでは、投稿のスラッグはタイトルをもとに作られます。日本語の記事の場合、下書きして保存すると、スラッグがけっこう大変なことになっていたりします。
日本語URLを効果的に使用するサイトもありますが、スラッグの編集は見落としやすい上に公開後に気付いて変更したらページのURLが変わってしまいます。ここはキッパリ日本語のURLを使わないルールにしましょう。
パーマリンク構造を投稿IDに決め打ちしてもいいのですが、「%postname%」を使ってスラッグを自由に設定できたほうが融通がききます。ですから、スラッグに日本語が含まれていたら自動的に書き換えるような記述をfunctions.phpに書きます。これで、スラッグに日本語が含まれていたら自動的に「post-246」のようになります。
// スラッグの日本語禁止
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );
WordPressからのメール送信をSMTPにする

WordPressからメールが送信される際、デフォルトではPHPのmail関数が使用されます。特に問題ないケースが多いですが、念のためSMTP方式にしておくことで「送信元を偽装したメール」と判断されてメールが届かないトラブルを未然に防ぐことができます。
SMTP方式でメール送信するためのプラグインはいくつかありますが、「WP Mail SMTP by WPForms」が有名です。
Yoast SEOプラグインの導入

Yoast SEOプラグインは、日々の更新を便利にしてくれる様々な機能を提供してくれます。
WordPress SEOプラグインの定番「Yoast SEO」の使い方
プライマリカテゴリ
記事が複数のカテゴリに属する場合に、メインのカテゴリを指定できるようになります。ページタイトルやパンくずリストにカテゴリ名をひとつだけ出したい場合などに重宝します。
meta title、descriptionのルール設定
Yoast SEOプラグインを導入すると、meta titleやmeta descriptionを自由に入力できるようになります。それだけではなく、ポストタイプやタクソノミの形式ごとに「記事名 | カテゴリ名 | サイト名」のようなルールをあらかじめ設定しておけるため、クライアントがわざわざ記事ごとにmetaタイトルなどを入力しなくても済むようになります。
自動でOGPタグを出力
SNSなどで記事がシェアされたときに引用されるタイトルや説明文などの情報をOGPタグとして自動で出力してくれるようになります。URLをシェアしたときに、アイキャッチ画像などが表示されるようになり、アクセスアップに効果的です。
sitemap.xmlの自動生成
サイト内のページのリストがsitemap.xmlとして自動で生成されます。Googleのサーチコンソールなどにsitemap.xmlを登録しておくことで、スムーズなインデックスを促すことができます。
自動バックアップ

専門知識の少ないクライアントに更新を任せるのですから、何らかのリスクヘッジは必要です。そこでおすすめなのが、WordPressサイトの自動バックアッププラグインです。それらを導入することで万一のときの復旧ができるようになります。
プラグインによって機能はまちまちです。データの保管先は、WordPressの設置されているサーバだけでなく、サーバ自体がクラッシュしたときのために外部ストレージを指定できると安心です。
UpdraftPlus
wp-contentフォルダとDBを自動でバックアップしてくれます。
UpdraftPlus WordPress Backup Plugin
Duplicator PRO
サイト全体のファイルとDBを自動でバックアップしてくれます。
フォームのスパム対策

Contact Form 7などのメールフォームプラグインを使用する場合は、スパム対策をしないと大量の迷惑メールが送られてきてやる気を削がれます。
Contact Form 7のスパム(迷惑メール)対策あれこれ2019
Akismetプラグインは、有料ですがまず第一に導入を検討すべき選択肢です。
reCAPTCHA
reCAPTCHA v3を導入すれば、人間かロボットかを自動的に見極めてスパムをブロックしてくれます。Contact From 7への導入もカンタンです。
オリジナル画像サイズのリサイズ

クライアントはたいてい、デジカメで撮影した写真をそのままのサイズで容量など気にせずアップロードしようとします。サーバ容量や通信量を抑えるためにも、オリジナル画像の自動リサイズ設定はやっておいたほうが良いでしょう。
Imsanity
ネーミングセンス抜群のこのプラグインは、オリジナル画像が大きいとき、指定したサイズまでリサイズします。このプラグインの良いところは、投稿画面からアップロードしたときと、メディアからアップロードしたときで設定を変えられるところです。
クライアントが普段使用する投稿画面からのアップロードはデザイン上のコンテンツ幅くらいにしておき、どうしても大きなサイズの画像をアップしたいイレギュラー時にメディアのメニューを使用する方法がおすすめです。
EWWW Image Optimizer
こちらは画像のロスレス圧縮プラグインですが、アップロード画像の最大サイズも指定できます。単体でも使えますし、Imsanityと組み合わせてもOKです(ちゃんとImsanityを認識してくれます)。
あとがき
WordPressはそのままでも使いやすいCMSですが、ちょっとした配慮でさらに使いやすくなります。制作会社さんによっても持っているノウハウは千差万別でしょう。セブンシックスも、今回紹介したTIPS以外にたくさん、使いやすくするための工夫を導入したり、試行錯誤しています。この記事が、あなたのWordPress構築のお役に立てたら嬉しいです。