Lazy Blocks – Gutenbergのカスタムブロックが管理画面から作成できるWordPressプラグイン
前田 大地

ごきげんよう、Gutenbergを使っていますか?まだClassic Editorが恋しいですか?セブンシックスでは、標準で導入するプラグインの見直しなどを経て、クライアント案件でもGutenbergを積極的に採用しています。今回は、Gutenbergを採用した開発時に嬉しいプラグイン「Lazy Blocks」の紹介です。

目次
Lazy Blocksとは

Lazy Blocksは、コーディング知識なしでGutenbergのカスタムブロックを作成できるWordPressプラグインです。
ダウンロード
https://wordpress.org/plugins/lazy-blocks/
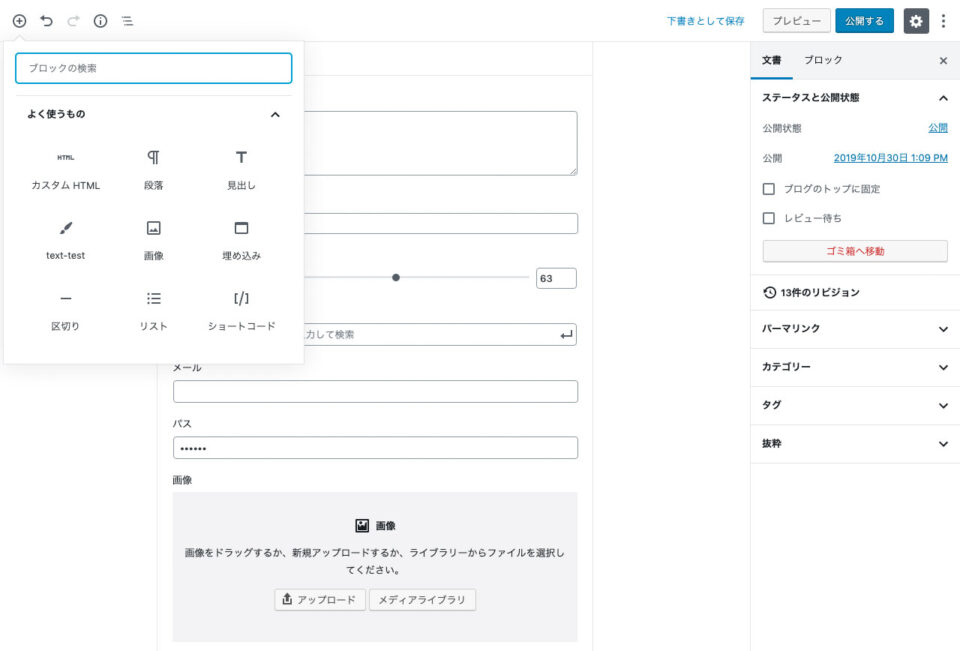
これまでGutenbergは、カスタムブロックを追加する難易度の高さがネックでした。例えば「AddQuicktag」などで実現していた独自のマークアップをブロックエディタでやろうとすると、新規カスタムブロック追加のために多くの手間暇がかかります。Classic Editorに戻すのではなく、もっと根本的な良い方法はないかな?と、探しているときに見つけたのが、このLazy Blocksプラグインです。
ブロックの作成
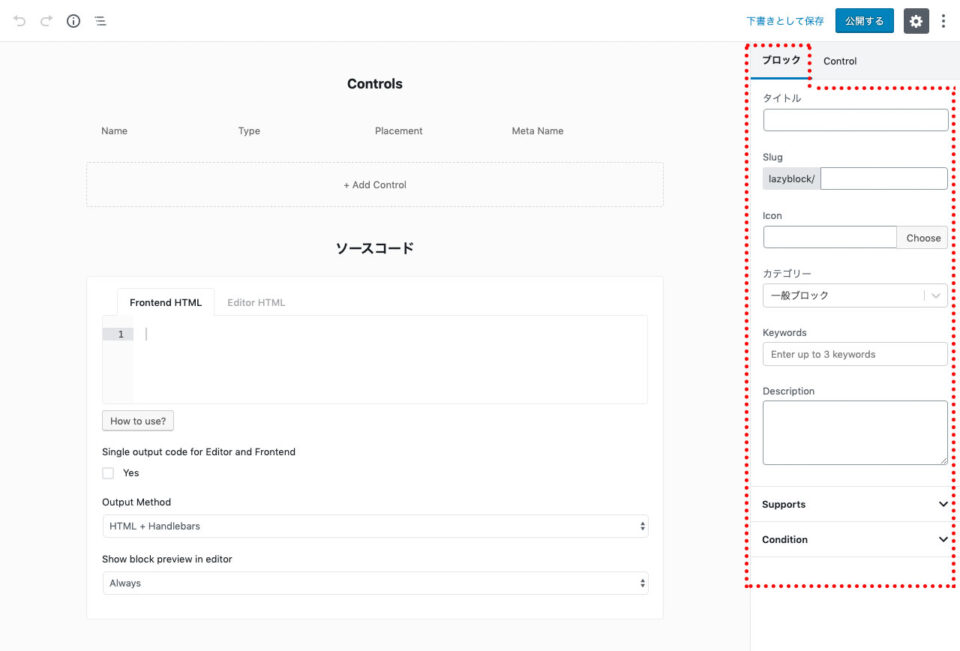
管理メニューの「Lazy Blocks」→「新規追加」から新しいブロックを作成できます。まずはブロックの全体設定から見ていきましょう。

タイトル
投稿画面に表示されるブロックの名前。
Slug
ブロックを識別するためのユニークな文字列。使用できるのは小文字の英数字とダッシュで、最初の1文字目に数字や記号は使えません。
Icon
投稿画面に表示されるブロックのアイコン。
カテゴリー
「一般ブロック」「フォーマット」などのブロックのカテゴリ。文字を直接打ち込めば、新しいカテゴリも作れます。
Keywords
ユーザが投稿画面でブロックを検索するときにヒットさせたいキーワード。ブロックごとに3つの単語まで設定できます。
Description
投稿画面に表示されるブロックの説明文。
Supports
- Multiple
ブロックをひとつのページで複数回使用できるか。 - Class Name
ブロックのラッパーにカスタムクラス名を定義できるか。 - Anchor
ブロックのラッパーにID名を定義できるか。 - Inserter
オフにすると投稿画面に表示されなくなります。
Align
ブロックの整列を変更できるようになります。
Condition
このブロックが表示される投稿タイプ。
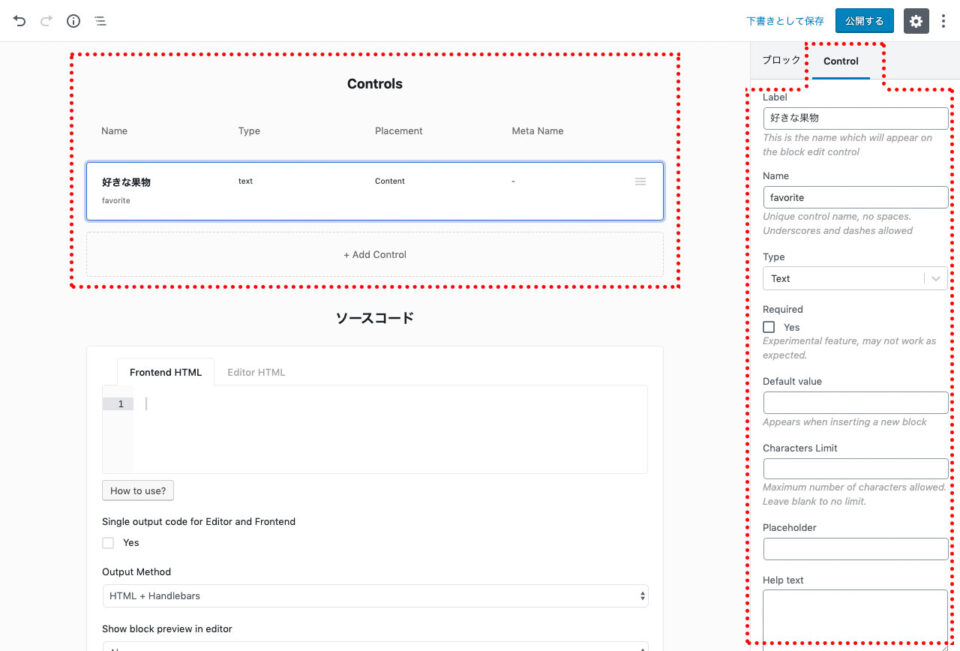
Controls
例えば、「絵画」というブロックがあったとしたら、その中に「画像」「タイトル」「作者」という3つのコントロール(入力項目)が必要ですよね。ここでは、ブロック内のコントロールの設定が行えます。

Label
エディタで挿入したブロック内に表示されるコントロール名。
Name
コントロールを識別するためのユニークな文字列。「className」「align」「anchor」「blockId」の4つの名前はすでに使用されているため使えません。
Type
コントロールのタイプ。テキスト、選択、画像など。
Required
必須項目にするか。
Default value
ブロックを新規追加したときの初期値。
Characters Limit
文字数制限。空にすると制限なし。
Placeholder
空欄時に表示されるヒントなどのテキスト。
Help text
コントロールの下に表示する説明文。
Placement
配置。Contentはエディタのメインカラム部分で、Inspectorはエディタのサイドバーに表示されます。
Hide if block is not selected
ブロックが選択されていないときに非表示にするか。
Save in meta
カスタムフィールドとして値を保存するか。テーマファイルなどでメタデータとして取得できます。
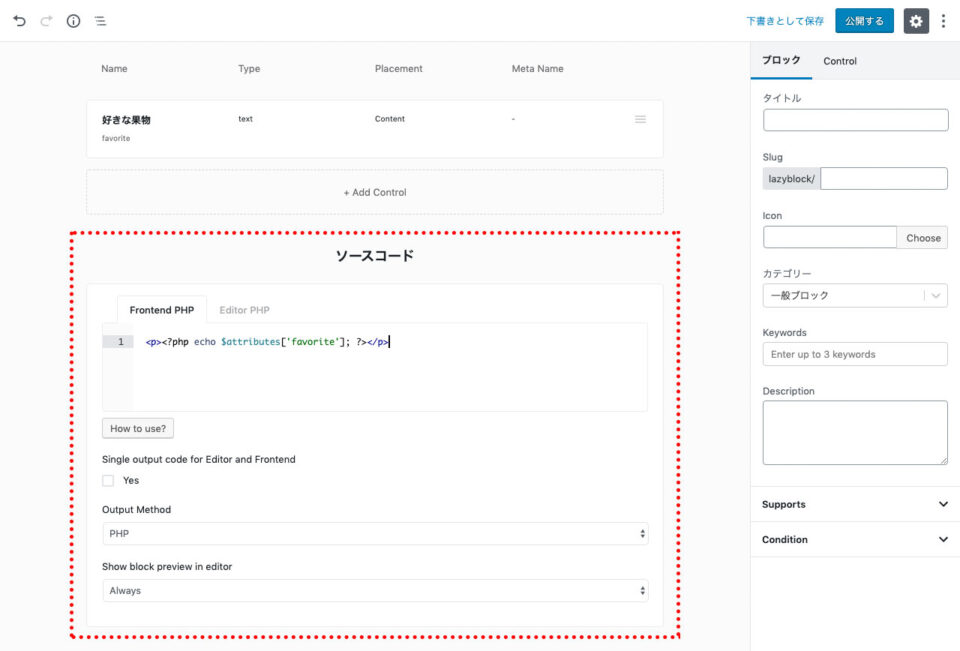
ソースコード
コントロールに入力された値をどのように出力するか設定します。

Frontend HTML
the_content()などでページのコンテンツを表示したときに出力されるコード。空にしておけば何も出力されません(カスタムフィールドの値を保存するためのブロックなどに)。
Editor HTML
エディタ上で表示されるときのコード。
Single output code for Editor and Frontend
チェックをつけると、ひとつのコードでFrontend HTMLとEditor HTMLをまとめて設定できます。
Output Method
出力するコードを書くときにHandlebars構文(「{{control_name}}」みたいなやつ)を使うか、PHPを使うか。デフォルトでHandlebars構文になっていますが、WordPressはテーマ開発などにテンプレートエンジンを使わないで普通にPHPを使うので、ここもPHPで書くほうが早いかもしれません。
Show block preview in editor
エディタでプレビューを表示するか。ブロックが選択されていないときに非表示にしたりできます。
各コントロールの詳細
各コントロールの説明と出力用のサンプルコードを紹介します。サンプルコードの出力方式はPHPの場合です。Handlebarsは使いません。コード例の中にある「control_name」は、各コントロールのName値に置き換えてください。
Text
単一行の文字列。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Textarea
複数行のテキストエリア。そのままだとHTML上では改行されないので、改行コードをbrに変換したい場合はnl2brを使います。
出力コード例:
<p><?php echo nl2br($attributes['control_name']); ?></p>
Number
数字。最大、最小、刻み間隔を指定できます。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Range
範囲スライダーで数値を入力できます。Numberと同じく最大、最小、刻み間隔を指定できます。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
URL
単一のURL。投稿と固定ページの検索もサポートされていて、ページ名を入力すると候補として出てくる親切設計です。
出力コード例:
<a href="<?php echo esc_url( $attributes['control_name'] ); ?>">link</a>
単一のメールアドレス。@がなくても変な記号を使ってもエラーになるわけでもなく、Textとの違いがよくわからなかったです。
出力コード例:
<a href="mailto:<?php echo esc_url( $attributes['control_name'] ); ?>">mail</a>
Password
パスワード入力時によくある入力した文字が見えなくなるタイプの入力欄です。こんなブロック作る意味が分からないですけど。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
パスワードを出力するとか、そんな機会は無いでしょうけど・・・
Image
画像をアップロードして選択できます。WordPress標準の画像ブロックと同じインターフェイスです。データは配列として保存されていてキーは以下の5つです。
- id – アタッチメントID
- url – 画像のURL
- alt – 画像の代替テキスト
- caption – 画像のキャプション
- link – 画像のパーマリンク
出力コード例:
<p><img src="<?php echo esc_url( $attributes['control_name']['url'] ); ?>" alt="<?php echo esc_attr( $attributes['control_name']['alt'] ); ?>"></p> // idを使えば画像のサイズ指定とかもOK <?php echo wp_get_attachment_image( $attributes['control_name']['id'], 'thumbnail' ); ?>
Gallery
複数の画像を選択できます。データは配列で保存されるので、foreachなどを使って単一画像ごとにデータを処理できます。
出力コード例:
<?php foreach( $attributes['control_name'] as $img ): ?> <img src="<?php echo esc_url( $img['url'] ); ?>" alt="<?php echo esc_attr( $img['alt'] ); ?>"> <?php endforeach; ?>
File
ファイルをアップロードして選択できます。選択できるファイル形式を指定することができます。データは配列として保存されていてキーはImageと同じく5つです。
- id – アタッチメントID
- url – ファイルのURL
- alt – ファイルの代替テキスト
- caption – ファイルのキャプション
- link – ファイルのパーマリンク
出力コード例:
<audio controls src="<?php echo esc_url( $attributes['control_name']['url'] ); ?>"> </audio>
Rich Text (WYSIWYG)
テキストエリアのリッチエディタ版です。ただ、リッチエディタといってもTinyMCEのようなすごいやつではなく、最低限のボタンしか使えない簡易的なやつです。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Code Editor
一見するとただのテキストエリアですが、HTMLコードを直接入力できます。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Inner Blocks
ほかのブロックを自由に入れられるネストされた領域を作成します。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Select
事前に用意した選択肢からプルダウンで選択できます。Multipleオプションで複数選択できるようにするとデータが配列になります。
- Choices – LabelとValueをセットで選択肢を登録。
- Allow Null – 空の選択肢を追加。一度選択したものをもう一度空にしたいとき使う。
- Multiple – 複数の項目を選択できるようになる。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p> // Multipleのとき <?php foreach( $attributes['control_name'] as $inner ): ?> <p><?php echo $inner; ?></p> <?php endforeach; ?>
Radio
事前に用意した選択肢からひとつだけ選べるラジオボタン。
- Choices – LabelとValueをセットで選択肢を登録。
- Allow Null – これは何のためにあるのか不明。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Check
チェックボックス。単一のチェックボックスのみで、グルーピングされた複数の選択肢は作れません。
出力コード例:
<?php if ( $attributes['control_name'] ) : ?> <p>True</p> <?php else: ?> <p>False</p> <?php endif; ?>
Toggle
チェックボックスとやってることは同じですが、エディタ上の見た目がオンオフスイッチみたいなやつになります。
出力コード例:
<?php if ( $attributes['control_name'] ) : ?> <p>True</p> <?php else: ?> <p>False</p> <?php endif; ?>
Color Picker
カラーパレットから色を選択できます。パレットにない色も、直接入力して指定できます。データは16進数(#FF6699みたいな形式)で保存されます。
出力コード例:
<p><?php echo $attributes['control_name']; ?></p>
Date Time Picker
時刻と日付を選択できます。投稿の公開日とかを指定するときと同じUIです。時刻+日付だけでなく、時刻のみ、日付のみ、にも変更できます。
出力コード例:
<p><?php echo date_i18n( get_option('date_format'), $attributes['control_name'] ); ?></p>
Repeater
繰り返しができる一連のサブコントロールを作成できます。ACFのリピーターフィールドみたいな感じですね。
- Row Label – 行のラベル名のフォーマット。「{{#}}」が番号に置き換わります。
- Add Button Label – 行を追加するボタンのラベル。
- Minimum Rows – 最小の行数
- Maximum Rows – 最大の行数
- Collapsible Rows – 行を折りたたむかどうか。
出力コード例:
<?php foreach( $attributes['control_name'] as $inner ): ?> <p><?php echo $inner['inner_control_name']; ?></p> <?php endforeach; ?>
まとめの所感
Lazy Blocksを見つけたとき、久しぶりに感動しました。私が2012年3月に個人ブログで「Advanced Custom Fields」を日本語の記事として初めて紹介してからもうすぐ8年。そのときと同じ感動です。今回はすでにこのプラグインを日本語で紹介している記事がありますけどね、残念。今後、Classic EditorからGutenbergへの移行が増えていくので、カスタムブロックを直感的に追加できる「Lazy Blocks」の需要も増えると思われます。プラグインのネーミングが分かり難いので心配ですが(Imsanityを彷彿とさせる)、これから定番プラグイン化していく可能性を秘めているのではないでしょうか。