既存WordPressサイトを常時SSL化するためのURL変更手順
前田 大地

セブンシックスのダイチです。Googleが推奨する、サイトの常時SSL化。すでにかなりのサイトが常時SSLによる運用を行っていますが、すでに運用中のサイトを常時SSL化するにはコストもかかりますし、色々と面倒なことも多々あります。
今回は、すでに運用中のwordpressサイトを常時SSL化するために、「http」→「https」にURLを変更する方法を紹介します。
準備
事前に、SSLサーバ証明書のインストールや、万が一のためのバックアップなどを行っておきます。備えあれば憂い無し!
サイトurlの変更
wordpress管理画面から、「設定」→「一般」へと進みます。
変更するのは2箇所。

- WordPress アドレス (URL)
- サイトアドレス (URL)
これを、「http://〜」から「https://〜」に変更して保存します。
記事や画像のURLを変更
記事内に記述したURLや、アップロードした画像のURLなど、データベース内に保存されているURLを書き換えます。
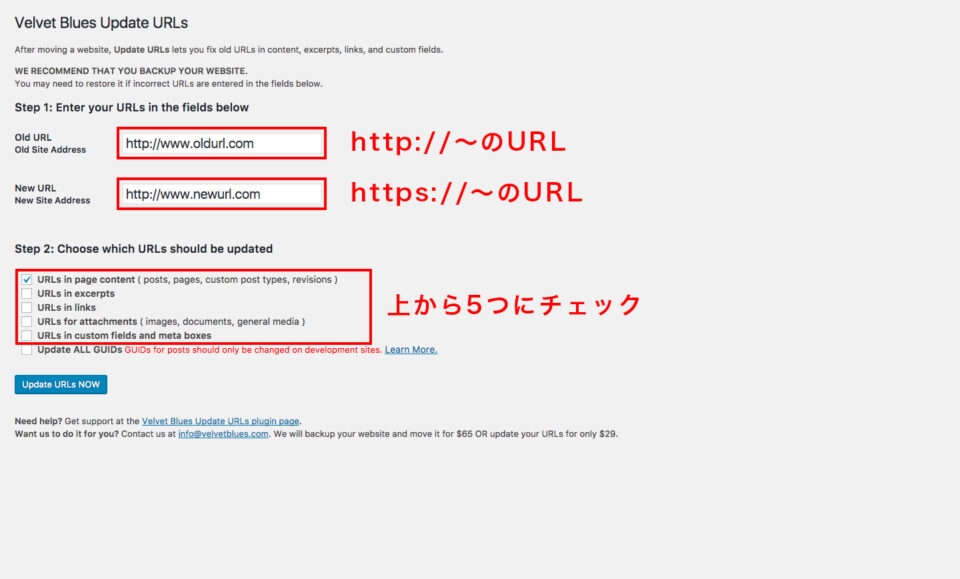
Velvet Blues Update URLsプラグインを使用すれば、一発です。

- OLD URLに「http://ドメイン」
- NEW URLに「https://ドメイン」
- GUID以外にチェックを付けて実行します。
GUIDの注意点
GUIDというのは、記事を識別するためのシリアライズ化された文字列です。このGUIDの文字列には、他の記事と重複させないために記事URLが含まれています。GUIDは、単にユニークであればよく、この文字列そのものに意味はありません。ですから、ページのURLが変わったからと言って、変更すべきものではないことに注意してください。プラグインを使わずに置換する場合は気を付けましょう。
http→httpsのリダイレクト
「http://〜」にアクセスしたユーザを「https://〜」にリダイレクトさせましょう。htaccessファイルにリダイレクトの記述を追加するのですが、301リダイレクトを用いることで、Googleからの評価なども適切に引き継ぐことができます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
上記を、htaccessファイルの「# BEGIN WordPress」の手前に記述すればOKです。すでに自分でhtaccessにいろいろ追加している場合は、適切な位置に記述してください。
以上で、wordpressサイトのURL変更は完了です!簡単ですね。
ホストを指定する場合
レンタルサーバの仕様によっては、サブドメインを作成した際、ドメインのルートディレクトリ直下にサブドメイン名のディレクトリが作られることがあります(例えば、エックスサーバなど)。htaccessファイルをルートディレクトリに置いた場合、上記の記述ではサブドメインに該当するディレクトリにもリダイレクトが適用されてしまうため、注意が必要です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteCond %{HTTP_HOST} www.example.com
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
のように、ホストを指定してあげると良いでしょう。
事後処理
サイトのURLが変わるワケですから、Google Analyticsやサーチコンソールはもちろん、その他のサービスなどで設定してあるURLも新しいものに変更します。URL変更そのものよりも、事後処理のほうが面倒…。
最後に
数年前までは、「SSLは通信が重くなるから最小限のページにだけかける」というのが一般的でした。でも、Googleによって常識が変わりました。ただし、純粋なSEOという意味では、他にもっとやるべきことはありますから、常時SSL化が必須というワケではありません。
また、すでに一部のページだけSSLがかかっているWordPressサイトの常時SSL化は、もうちょっとだけ面倒です。「WordPress HTTPS」などのプラグインを使って特定のページだけSSL化していれば、あなたはラッキー。プラグインを外せば、一旦、SSLなしの状態に戻せるので、あとは上記の手順を踏むだけです。逆に、「home_url」のスキームを駆使するなどして、https用のテンプレートファイルを作って対応していた場合は、外すのもややこしくなります。こういうケースでは、プラグインを入れて構築する利点が光りますね。
いずれにせよ、費用対効果を意識しながら対応していくのがベストかと思います。